User:Woozle/blog/2014/06/16/2201/CSS Hates Me, episode whatever
<hide> <let name=data index=Title>CSS Hates Me, episode whatever</let> <let name=data index=User>Woozle</let> <let name=data index=TopicsUser></let> <let name=data index=TopicsGlobal>\CSS\graphic design\WTF</let> <let name=data index=TextAbove>This isn't really a show-stopper, but I keep coming back to the idea that I want to put things in a certain place, and CSS won't let me.</let> <let name=data index=TextBelow>The problem starts with a hierarchical list that won't indent:
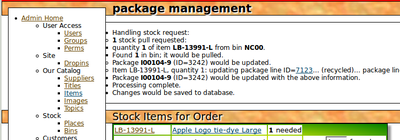
See the list on the left, under "Admin home"? That one is displaying properly. I could do with a little less indent, actually, but it can wait.
The list to the right of that, however, is showing up as a single flat list, with only different-shaped bullets to indicate the levels of indentation. I tried all kinds of stuff with "margin:" and "padding:" -- nothing worked.
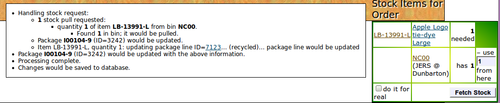
You can see how it's supposed to look here:
I got this to happen by telling the outer <ul> pair, which already renders as a block, to float left. I don't know why that should be necessary.
Unfortunately, it has the very bad side-effect you can see of squishing the next header and table ("Stock items for order"), which is supposed to appear underneath (as it does in the first image), over to the right.
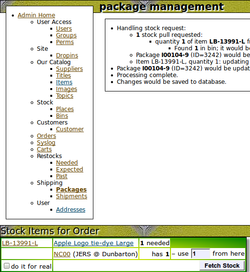
In order to prevent that, I've had to do a <br clear=left> before the Stock Items header -- which makes everything legible, but now the Stock Items header is scrolled way down, because of the left-hand Admin menu being so tall:
I suspect that the Admin menu is somehow pushing all of the indented stuff off to the right -- so if the right hand list had (say) 10 or more levels of indentation, the indentations might start to show up -- but even if that's true, I don't know how to fix it. It should be indenting relative to the enclosing box, which is quite clearly visible as a single-pixel black line.</let>
<let name=data index=TimeStamp>2014/06/16/2201</let> </hide><call ShowBlogPostPage>